SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community
Support memory history from Vue Router in client side (createMemoryHistory) · Issue #14764 · nuxt/nuxt · GitHub

vue.js - How do I change the URL of the page in Nuxt SSR mode without reloading the whole page? - Stack Overflow

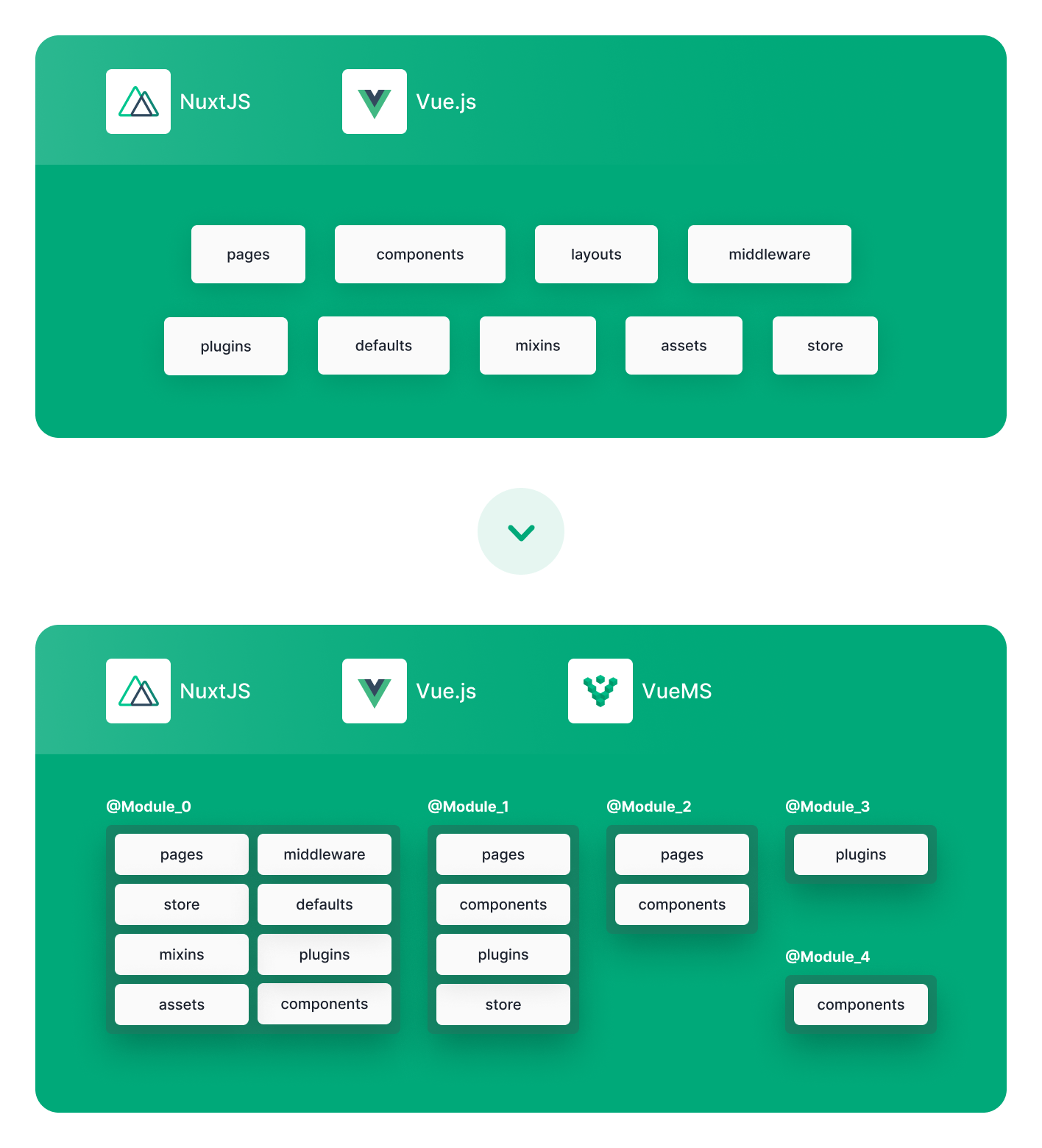
The New Complete Nuxt 2.4+ Guide. As an enhanced version of Vue, Nuxt has… | by OnlyKiosk Dev Tech | Medium



)